
Английские слова по дизайну
У меня в голове уже настолько перемешался русский и английский язык, работа дизайнером, что многие английские слова по дизайну вошли в повседневный запас. IPAD есть айпад, tweet-ануть мы научились, и все мы каждый день что-то google-им . Но набор слов, которые использует дизайнер, еще более непонятный обычным людям, которые вроде как и знают английский.
Я не претендую на место педагога и профессионала в написании статьи, расценивайте ее как информацию из Википедии – написал кто-то умный, хотя это пока не полноценный учебник.
Хочу поделиться с вами списком самых ходовых слов в английском для дизайнера. Ну и хочу дать пару дельных советов, как английский язык работу с иностранными заказчиками очень сильно облегчает.
Совет 1.
Установите Photoshop на английском. Это очень сильно расширит ваш словарный запас различными терминами. Потом, когда будете читать статью или смотреть видеоурок (ведь наверняка на английском, а то на русском вы не найдете актуальной специализированной литературы) эти термины будут очень часто встречаться, а вы уже будете знать интуитивно, что они значат. Вот я например так и не знаю, как переводится «adjustments» на русский, но помню из Photoshopа, что там собраны разные настройки для слоя.
Совет 2.

Английские слова по дизайну
Смотрите пошаговые уроки на англоязычных ресурсах. Например tutsplus.com- я часто посматриваю тут уроки по веб-дизайну.
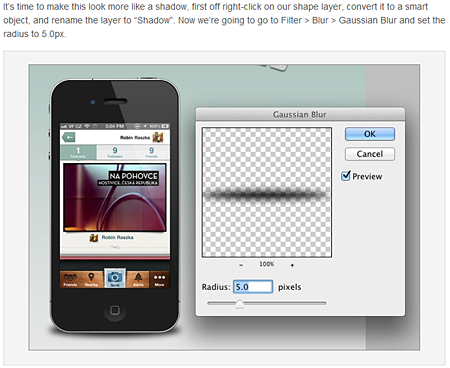
Посмотрите вот этот урок: Design a Clean Launch Email for a Mobile App По таким урокам очень легко усвоить новые слова – все тексты сопровождаются картинками, зная photoshop и как это делать руками, вы запомните быстро, как то, что вы делаете руками, называется по-английски.
Быть может вам будет полезен список английских слов по дизайну, часто используемых мной в практике. Исключим отсюда те, которые вы выучите из Photoshopа, и оставим те, о которых я узнала на практике.
Английские слова по дизайну
| Wireframe | схема макета, его «скелет» без дизайна, нужен для определения расположения всех элементов макета |
| Mockup | схема макета, макет для презентации готового дизайна –например стопочка визиток, красиво лежащих на сером фоне, с белыми сторонами, куда вы вставляете свой макет. |
| Template | шаблон, например шаблон сайта с уже красивым дизайном, часто качественный дизайн можно купить за умеренную плату, можно скачать на пиратских торрентах, а можно посмотреть в каталоге и вдохновиться на хороший дизайн. |
| Fold | часть экрана, которая видна без прокрутки scrolla |
| Scroll | полоса прокрутки сайта справа у окна браузера |
| Checkbox | часть формы, там вы ставите галочку когда форму заполняете |
| Radiobutton | переключатели, части формы, их минимум 2, если в одном точку нажали, в другом точки не будет, например выбрали пол Мужской/Женский (правда в последнее время часто встречаю еще и третий вариант – другой:) ) |
| Form, contact form | форма, например регистрационная. Это набор различных интерактивных элементов, которые в конце закачиваются кнопкой «отправить» |
| Portfolio | набор избранных работа дизайнера, без этого ну никак не найти заказ, работу |
| App – Application | приложение. Программа, которую вы можете установить себе на телефон, компьютер. |
| Icon | иконка, маленькая красивая картинка, которая помогает вам сделать дизайн красивым, более удобным |
| UI – User interface | набор интерактивных элементов для решения определенной задачи. То что выходит из макета после различных украшательств – это уже интерфейс. Когда употребляют термин UI , то подразумевают ,что о расположении всех элементов сайта кто-то тщательно думал. |
| Clipart | картинки, фотографии, иконки для украшательства сайта. |
| Stock photos | клипарты, которые можно купить за определенную плату для украшательсва сайта, когда нет времени сделать свои. Еще их называют royalty free stock photos – когда вы из можете использовать в коммерческих целях и их автор не предъявит вам претензий. Когда выбираешь картинку за деньги, база для выбора очень большая. На бесплатных стоках все скуднее. |
| Header | шапка, часть сайта до основного содержимого. Обычно в шапке располагают логотип компании, поиск, служебные ссылки. |
| Footer | подвал, нижняя часть сайта, под основным содержимым. |
| Banner | баннер, реклама на сайте в виде анимированной либо статичной картинки ,которая завлекает пользователя красивыми слоганами нажать на нее. |
| Sidebar | боковая часть сайта, так и говорим по русски – сайдбар. Содержит в себе меню, баннеры, разные полезные блоки с текстом |
| Plugin | плагин, расширение для сайта, браузера — небольшая программа, которая позволяет расширить фукционал |
| CMS – content management system | система управления сайтом. Программа, которая позволяет настроить сайт без необходимости разбираться с коде и знать верстку. |
| Widget | блок информации с каким-то специфическим функционалом. Такой термин появился после появления CMS, когда пользователь может просто сказать новый виджет как плагин, и перетащить в нужное место на сайте. Например, календарь, либо разделы сайта |
| Logo | лого, логотип –уникальное текстовое либо графическое изображение компании, приложения |
| Business card | визитка |
| Landing page | главная страница сайта |
| Squeeze page | главная страница сайта, цель которой чтобы пользователь нажал на кнопку купить, скачать, позвонить, заказать и т.д. |
| Feedback | обратная связь |
| Testimonials | отзывы |
| Corporate identity | фирменный стиль, единый уникальный, узнаваемый стиль для всех элементов необходимых компании – визитки, брошюры, документы, ручки ,майки и тд. |
| Freelance | фриланс, профессия когда ты работаешь удаленно, сам на себя — сам ищешь, находишь заказы, сам выполняешь. |
| Inspiration | вдохновение. Вдохновляйтесь почаще! |
| CV | резюме, краткая информация о вашей профессиональной деятельности – как правило на один лист А4 |
| Deadline | сроки выполнения работы |

Согласен с Вами Елена, что работать с англоязычными программками полезно. Я раньше очень нервничал по этому поводу, а теперь и сам не заметил как многие слова легко и незаметно вошли в мой словарный запас.
Английских слов по дизайну так много, вот время бы еще! Надо уже как-то что-то делать. Ведь остались воспоминания по школе.
Да это только малая часть слов)
Это вы очень точно подметили!))) Мне 10 лет изучения английского сначала в школе. потом в институте — дали меньше, чем работа с англоязычными программами в этом году!))) Сначала ощущение дискомфорта очень сильное, но потом оно проходит, а слова и термины запоминаются))) Этакое персональное погружение в языковую среду!))))
так и нужно учить английский — на практике!
Курсы — это конечно замечательно, грамматика, минимальный набор слов и фраз для общения, но когда окунаешься в специализированную тематику английского, понимаешь что очень многого еще не знаешь.
Очень даже крайне не обходим, просто сейчас заниматься им не реально все время уходит не другую учебу!
Ваш сайт добавил в закладки, вернусь обязательно!
Большое спасибо!